由于某些特殊原因,google退出了中国市场,所以Google前端公用库与字体就都被墙了,由于需求多,国内不少巨头都做了公用库和字体镜像,但后来基本上就是360独挑大梁了,但除360之外,还有一个公用库,也是牛逼哄哄的,那就是中科大公用库。由于不少主题汉化等作者都用360。但360停止服务后简直是一个大大悲剧。因为一般的做法都是直接替换主题文件中的代码。一旦停止了服务。那就悲剧了。得一个一个的修改,工作量巨大。所以我们用一下的代码来一键解决这种替换问题。就算是停止服务。我们也只需要改一次这个代码就OK。当然,目前比较好用的就是中科大的。我们暂时使用他来做演示。
/**
* 替换 Google API 为 中科大 CDN
*/
function Koo_google_apis_replace_ustc( $src ){
$google = array(
'https://googlefonts.wp-china-yes.net/',
'https://googleajax.wp-china-yes.net/',
'//googlefonts.wp-china-yes.net/',
'//googleajax.wp-china-yes.net/'
);
$ustc = array(
'http://fonts.lug.ustc.edu.cn/',
'http://ajax.lug.ustc.edu.cn/',
'//fonts.lug.ustc.edu.cn/',
'//ajax.lug.ustc.edu.cn/'
);
return str_replace( $google, $ustc, $src );
}
add_filter( 'style_loader_src', 'Koo_google_apis_replace_ustc', 16 );
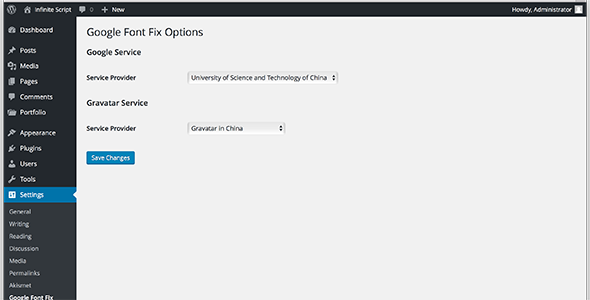
add_filter( 'script_loader_src', 'Koo_google_apis_replace_ustc', 16 );当然,如果你不想搞代码,我们推荐你使用下面的插件。方便你一键设置。
插件下载地址:https://wordpress.org/plugins/google-font-fix/
- 提示:这篇文章发布于 2016/11/22,作者 99839,总计 864 字.
- 原文: 教程:如何一键替换前端公用库(google或360) | 爱壹主题