用过wordpress一段时间的人都知道,wordpress的插件最好少一些,有什么想要实现的功能最好集成到主题里面。减少负荷,目前大多数的代码高亮都是用插件实现的。不过这些插件为了满足不同人的需求,所以把插件多得很大,功能很全。但我们只需要一点点自己的功能。在这里。我就分享一个Prism.js高亮显示。
什么是Prism.js
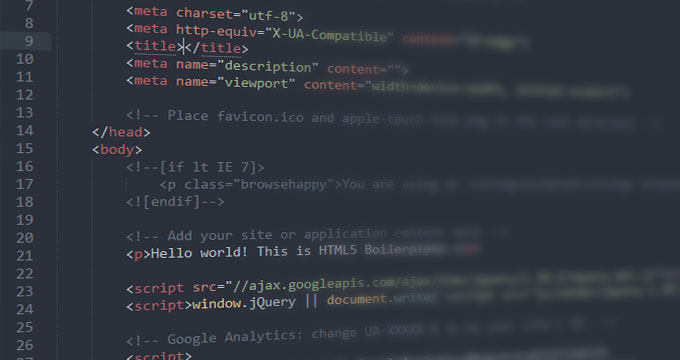
Prism.js这个轻量级的JavaScript代码高亮很好耍!Prism.JS也大部分流行的编程语言,并且支持多种主题样式,只需要引用CSS文件和JS文件即可完成。
如何集成到您的主题?
1、首先前往prismjs.com去下载js并一并下载你想要的样式css文件,复制到你的主题下面的css和js目录下面。
2、在你主题目录下找到functions.php文件。在文件的恰当位置(一般是末尾)加入一下代码
function add_prism() {
//To register the prism.css
wp_register_style(
'prismCSS', //Handle name to register and enqueue prism.css
get_stylesheet_directory_uri() . '/css/prism.css' // location of the prism.css file
);
// Register prism.js file
wp_register_script(
'prismJS', //Handle name to register and enqueue prism.js
get_stylesheet_directory_uri() . '/js/prism.js' // location of the prism.js file
);
// Enqueue the registered style and script files
wp_enqueue_style('prismCSS');
wp_enqueue_script('prismJS');
}
add_action('wp_enqueue_scripts', 'add_prism');这样就集成了高亮代码显示功能。
就这么简单。具体的演示效果见本页就行。
希望这个教程能帮助到你。
- 提示:这篇文章发布于 2016/03/14,作者 99839,总计 912 字.
- 原文: WordPress非插件实现漂亮的代码高亮教程 | 爱壹主题