Elementor拥有丰富网页版模板库,您可以在library.elementor.com找到及使用100多个设计师制作的页面布局模板;针对区块部分也内建许多样式,可依照分类找到需要的功能设置;更可以储存属于自己的版型,让您快速又精确的找到最适合的网页样式。适合各类新手朋友快速上手Elementor设计出自己喜欢的模板。

使用页面模板请看下面的教程。注意。本教程的所有图像都是英文。如果你需要精准汉化包,请点击这里获取。
如何插入模板

详细介绍见下面的步骤:
1.任一新建一个页面或是空白模板,单击从库添加模板图标![]() ,以从编辑屏幕添加页面模板,区块或您自己的已保存模板。
,以从编辑屏幕添加页面模板,区块或您自己的已保存模板。
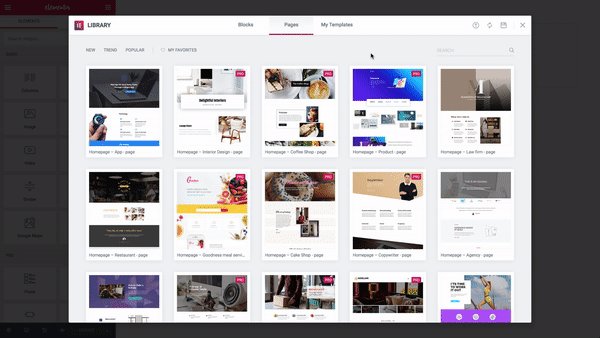
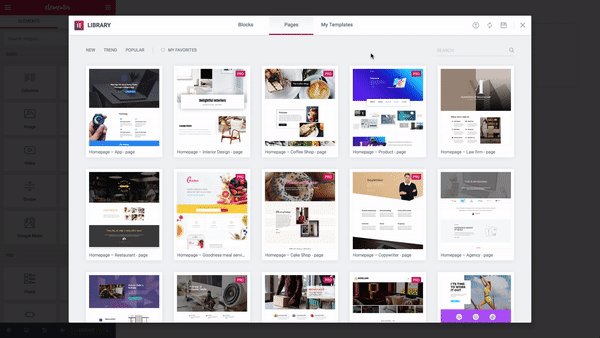
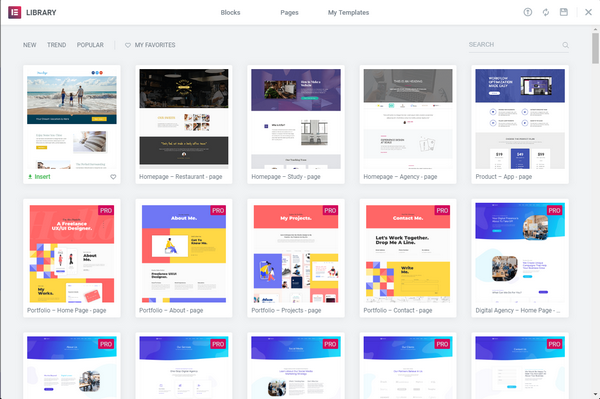
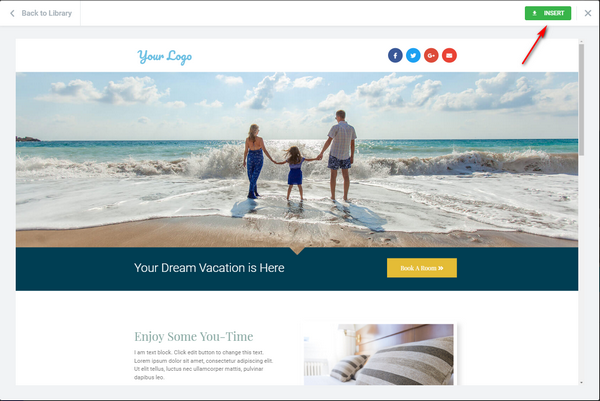
2.在弹出的窗口,如上图,选择你想要的模板点击它,打开相应模板的预览图,在右上角点击“Insert”。如下图:
3.等待一点点时间,视你的网络速度,等待完全导入后。你就可以根据自己的需求进行设计了。
如何保存模板
常见问题
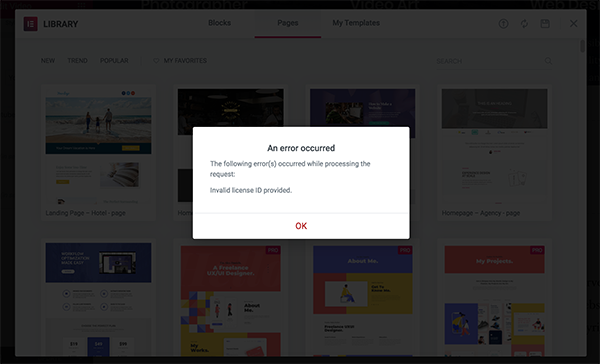
国内用户往往由于个人消费观念和钱包问题,不是使用的正版,而大多数好看的模板都是pro才能使用的。所以在使用官方库的模板的适合会有以下提示:
有没有一种方法能使用官方库那么多漂亮的好看的模板呢。当然能。博主已经安排好了。你只需要前往这里下载我们提供的破解版即可享受完整的正版模板库哦。
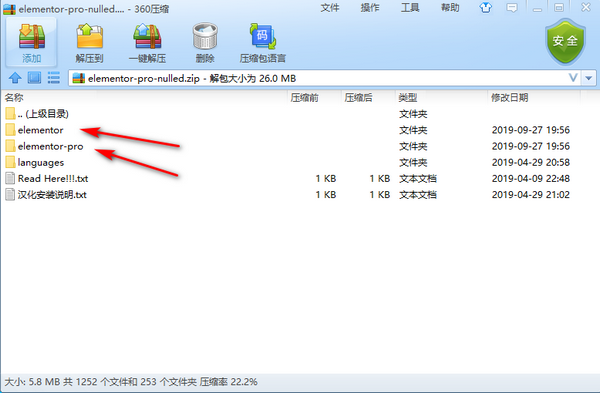
注意:你需要安装下载来的免费版和专业版。单独安装其中一个都无法使用模板库哦。而且在wordpress插件库下载的elementor免费版也不能使用正版模板库。如下图:
教程就到此。如果你需要其它教程。请参考docs.elementor.com
- 提示:这篇文章发布于 2019/09/27,作者 99839,总计 649 字.
- 原文: 如何使用Elementor模板库 | 爱壹主题













![WordPress自动为附件图像添加灯箱弹窗效果[无插件版]](/wp-content/uploads/2018/07/Adding-a-lightbox-380x200.png)




















