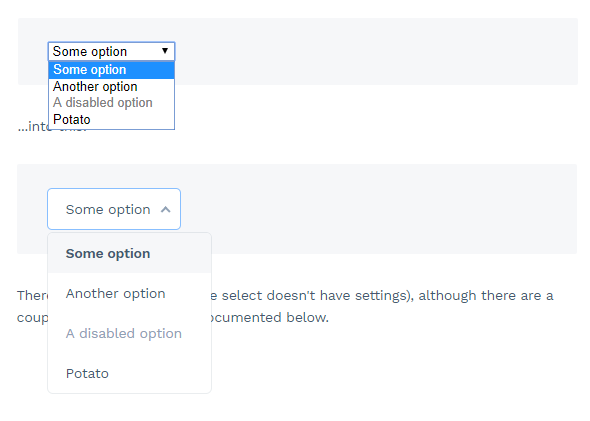
我们在进行表单设计时,可能要用到select下拉选项控件,遗憾的是,IE浏览器默认的select控件外观非常丑陋,而且不能用样式来控制,不能在选项中添加图片等信息。用传统的CSS3也只能增加select的样式效果,对于option的样式,则需要js来控制,目前最流行的select js就是select2这个了,它功能强大,却臃肿不堪,整个js有40多k。现在各种小站基本都是1m小水管,这个js就显得太大了,今天我们分享一个轻量级的select js,它只有3k左右。

使用方法,前往https://github.com/hernansartorio/jquery-nice-select下载整个项目,
在你的网站主题下引用下面的几个文件:nice-select.css,jquery.nice-select.min.js。如何引用请参考wp_register_style,wp_enqueue_script
引用后对js进行初始化,使用以下代码:
$(document).ready(function() {
$('select').niceSelect();
});如果你的主题调用的是wordpress原生jquery.js,请用下面的代码:
jQuery(document).ready(function($){
$('select').niceSelect();
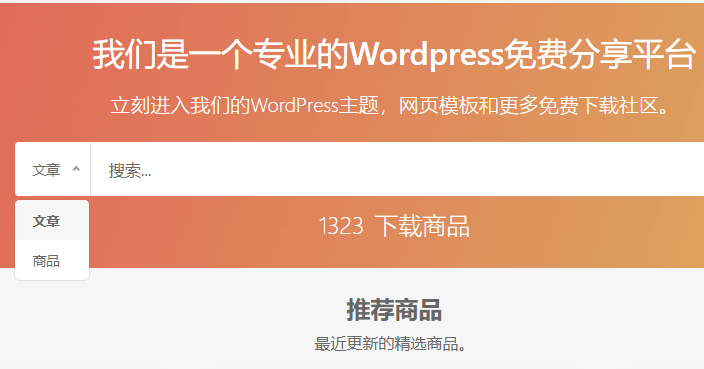
});完工。这样你就能在你的所有下拉表单中看到下拉效果了。比如我的首页的搜索框

- 提示:这篇文章发布于 2019/05/25,作者 99839,总计 615 字.
- 原文: jQuery Nice Select 如何制作漂亮的select控件 | 爱壹主题








![WordPress自动为附件图像添加灯箱弹窗效果[无插件版]](/wp-content/uploads/2018/07/Adding-a-lightbox-380x200.png)
![[教程]新手必看,WordPress优化方法24条](/wp-content/uploads/2016/03/ta-html-shortcodes-380x200.jpg)